
در نسخه ۶ نرم افزار whmcs تغییرات زیادی ایجاد شده که یکی از آنها تغییر نوع مدیریت منوها در قالب های پیشفرض این سیستم است. در نسخه های ۵ و ماقبل منوهای ناحیه کاربری از طریق ویرایش فایل های قالب مثل header.php و … امکانپذیر بود اما در نسخه ۶ منوهای whmcs باید از طریق Hook ها مدیریت شوند.
منوهای navigation بالای سایت و همچنین منوهای کناری Sidebar همه بوسیله Hook باید مدیریت، ویرایش و حذف و اضافه شوند و این به معنای این است که شما باید دستی در برنامه نویسی داشته باشید. در این مطلب سعی می کنیم تا حدودی شما را با چگونگی انجام اینکار آشنا کنیم.
البته در این مطلب به منوهای Navigation می پردازیم و در فرصتی دیگر و در صورت نیاز مطلبی در مورد منوهای کناری خواهیم نوشت. اما روش کار در کل یکسان است.
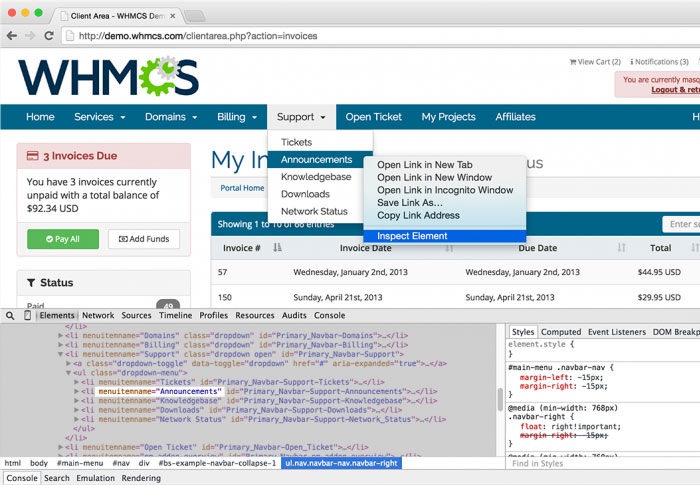
جهت حذف یا ویرایش هر منو ابتدا باید نام منوی مورد نظر را پیدا کنید. هر منویی یک نام منحصر بفرد باید داشته باشد. نام هر منو را با بررسی سورس html صفحه ناحیه کاربری می توانید پیدا کنید. گزینه inspect elements در مرورگر ها هم می تواند کمک کند. به عنوان مثال در تصویر زیر مقدار menuitemname برای منوی اخبار یا Announcements را مشاهده می کنید.

ساختار منوها بصورت درختی می باشد یعنی همانطور که در تصویر مشاهده می کنید منوی Announcements زیر مجموعه ای از منوی Support است. بنابراین لازم است شما برای هر منویی که قصد ویرایش دارید نام مجموعه بالایی آن را هم پیدا کنید.
تغییر عنوان منو
عنوان هر منو به راحتی از فایل زبان مورد استفاده قابل تغییر است، مثلا شما در فایل زبان فارسی به راحتی می توانید عنوان منوی “اخبار” را به کلمه “اطلاعیه ها” تغییر دهید. اما می توانید همین کار را هم از طریق Hook انجام دهید که بخاطر سادگی آن را مثال می زنیم تا با کارکرد هوک ها کمی آشنا شوید.
ابتدا یک فایل بنام custom-menus.php بسازید و کد زیر را داخل آن قرار دهید:
<?php
use WHMCS\View\Menu\Item as MenuItem;
add_hook('ClientAreaPrimaryNavbar', 1, function (MenuItem $primaryNavbar)
{
$navItem = $primaryNavbar->getChild('Support');
if (is_null($navItem)) {
return;
}
$navItem = $navItem->getChild('Announcements');
if (is_null($navItem)) {
return;
}
$navItem->setLabel('عبارت دلخواه شما');
});
همانطور که مشاهده می کنید این کد ابتدا وارد منوی Support را و سپس وارد منوی Announcements که یک child از آن است می شود و در نهایت label منو را به عبارت دلخواه تغییر می دهد. حال کافیست این فایل را در آدرس /includes/hooks پوشه whmcs خود کپی کنید تا اثر آن را مشاهده نمایید.
تغییر صفحه هدف یک منو
بسیاری از افراد از سیستم های مدیریت محتوا مانند وردپرس برای سایت خود در کنار whmcs استفاده می کنند و اخبار و اطلاعیه های خود را توسط آن منتشر می کنند و به عنوان مثال می خواهند منوی “اخبار” یا Announcements آنها به صفحه ای خاص از سایت وردپرسی آنها لینک شود. برای این کار باید از کد setUri در هوک استفاده کنند. در کد زیر طریقه استفاده از این کد در فایل هوک ذکر شده است:
<?php
use WHMCS\View\Menu\Item as MenuItem;
add_hook('ClientAreaPrimaryNavbar', 1, function (MenuItem $primaryNavbar)
{
$navItem = $primaryNavbar->getChild('Support');
if (is_null($navItem)) {
return;
}
$navItem = $navItem->getChild('Announcements');
if (is_null($navItem)) {
return;
}
$navItem->setLabel('عبارت دلخواه شما');
$navItem->setUri('https://www.example.com/3rdpartyblogsystem'); });
همانطور که مشاهده می کنید همه کد مانند کد قبلی می باشد و فقط قسمت setUri به آن اضافه شده است. البته می توانید خط مربوط به setLabel را حذف کنید و از آن استفاده نکنید.
تغییر چیدمان منو ها
حال که با ساختار کدهای هوک در مورد منو ها آشنا شدید احتمالا به راحتی بتوانید از کد زیر برای ترتیب دادن به منوها استفاده کنید:
<?php
use WHMCS\View\Menu\Item as MenuItem;
add_hook('ClientAreaPrimaryNavbar', 1, function (MenuItem $primaryNavbar)
{
$navItem = $primaryNavbar->getChild('Support');
if (is_null($navItem)) {
return;
}
$navItem = $navItem->getChild('Announcements');
if (is_null($navItem)) {
return;
}
$navItem->setOrder(1);
});
این کد منوی اخبار را می گیرد و به آن رتبه ۱ را اختصاص می دهد که بالاترین منو در قسمت پشتیبانی می شود. کدهای کمکی زیر هم می توانید استفاده کنید:
// Moves a menu item up one position
$primaryNavbar->getChild('Support')->getChild('Announcements')->moveUp();
// Moves a menu item down one position
$primaryNavbar->getChild('Support')->getChild('Announcements')->moveDown();
// Moves a menu item to the first position
$primaryNavbar->getChild('Support')->getChild('Announcements')->moveToFront();
// Moves a menu item to the last position
$primaryNavbar->getChild('Support')->getChild('Announcements')->moveToBack();
ایجاد منوی جدید
جهت اضافه کردن یک منوی جدید به منوی اصلی می توانید از کد زیر در هوک استفاده کنید:
<?php
#adding Menu Item to primaryNavbar
use WHMCS\View\Menu\Item as MenuItem;
add_hook('ClientAreaPrimaryNavbar', 1, function (MenuItem $primaryNavbar)
{
$primaryNavbar->addChild('Menu Name')
->setUri('https://www.example.com/')
->setOrder(70);
});
ایجاد زیر منوی جدید
مثلا اگر بخواهید یک منوی تماس اضطراری به منوی پشتیبانی اضافه کنید که به صفحه emergency.php لینک شده باشد کد زیر به شما کمک می کند:
<?php
use WHMCS\View\Menu\Item as MenuItem;
add_hook('ClientAreaPrimaryNavbar', 1, function (MenuItem $primaryNavbar)
{
if (!is_null($primaryNavbar->getChild('Support'))) {
$primaryNavbar->getChild('Support')
->addChild('Emergency Contacts', array(
'label' => 'Emergency Contacts',
'uri' => 'emergency.php',
'order' => '100',
));
}
});
حذف یک منو
جهت حذف یک منو مثلا منوی “وضعیت شبکه” از کد زیر استفاده کنید.
<?php
use WHMCS\View\Menu\Item as MenuItem;
add_hook('ClientAreaPrimaryNavbar', 1, function (MenuItem $primaryNavbar)
{
if (!is_null($primaryNavbar->getChild('Network Status'))) {
$primaryNavbar->removeChild('Network Status');
}
});
و یا برای حذف یک زیر منو از قسمت پشتیبانی بنام اخبار کد زیر به شما کمک می کند:
<?php
use WHMCS\View\Menu\Item as MenuItem;
add_hook('ClientAreaPrimaryNavbar', 1, function (MenuItem $primaryNavbar)
{
if (!is_null($primaryNavbar->getChild('Support'))) {
$primaryNavbar->getChild('Support')->removeChild('Announcements');
}
});
ویرایش دیگر منو ها
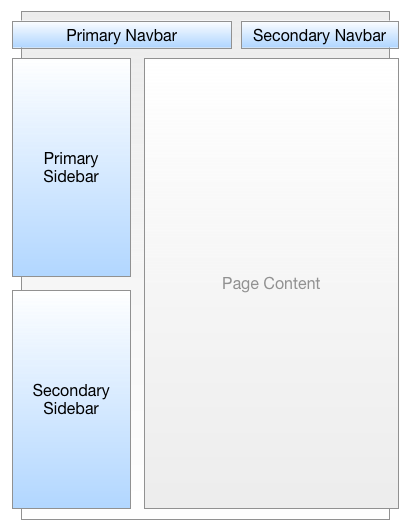
در قالب Six بطور پیشفرض ۴ منو وجود دارد که در مثال های بالای فقط با منوی اصلی یعنی PrimaryNavbar کارهایی انجام شد. دیگر منوی های موجود مطابق تصویر زیر می باشند:

با کمی خلاقیت و بوسیله همین کدهای ارائه شده می توانید نسبت به ویرایش منوهای دیگر نیز اقدام کنید.
باتشکر از شیوا هاست عزیز بابت تهییه این آموزش کامل
منبع : تغییر منوهای whmcs

سلام
خسته نباشید
ممنونم از مطالب خوبتون خیلی استفاده کردم بدرد بخور بود
من یه کد می خوام که صفحه ای که به نام قوانین ساختم سایدبارش هم بالا بیاد همچین امکانی هستش ؟
فایل سایدبار را در قالب فراخوانی کنید
با استفاده از innclude
در قالب های whmcs در صفحات مختلف میتونید این کد رو دریافت کنید
سلام
ممنونم جناب وهاب عزیز
یه راهنمایی کوچیک می شه بفرمایید ؟
توی کدوم یک از کدها و به جای کدام کد و در کدام خط
ممنونم
متوجه منظورتون نشدم بزرگوار
بیشتر توضیح بدید بزرگوار
سلام
جناب وهاب ممنونم از همکاریتون خیلی خوشحال هستم که مشتاق هستید حل مشکل رو کمک کنید
منظورم اینه که از کدهای بالا باید کدوم کد رو بذارم و داخل کد چه قسمتی رو تغییر بدم
شما دقیقا بفرمایید میخواید چی رو حذف کنید تا راهنمایی کامل کنم خدمتتون
با سلام و درود
وهاب جان من میخوام کاری کنم منو ها راست چین بشن در نسخه فارسی دقیقا باید چه کدی رو بزنم ؟
با تشکر
از طریق سی اس اس ها به راحتی میتونید انجام بدید
دست گلت دردنکنه بخاطر این آموزش کامل و ساده ای که گذاشتی.
با سلام.
میخواستم بدونم میشه از چندتا کد در یه فایل استفاده کرد. یا هرکدوم فایل جدا میخواد.
اگه میشه یه نمونه بزارید ممنون میشم.
هرچی میزارم خطا میده…
خیر.هر عملی در یک فایل باید قرار بگیره
ممنون از راهنمایی و توضیح کاملتون فقط بک سوال چطور میشه تعیین کردن که لینک داده شده به منو در نیو تب جدید باز بشه ؟
ممنون میشم راهنمایی کنید .
درود
target=”_blank”
سلام من قالب خارجی نصب کردم فارسی کردم فقط نمی تونم منو به تر تیب بزارم باید چکار کنم مثلا صفحه اول آخر
درود
بله سایت whmcs مراجعه کنید و یا بیشتر توضیح بدید تا راهنمایی کنیم
با سلامدر این خصوص افزونه نیز موجود است که بسیار عالی بود. هم فارسی و هم رایگان. میتونید یداش کنید.
درود
بله بزرگوار